Alles over Websitesnelheid in 2025
In deze gids legt Brandfirm je alles in begrijpelijke taal uit over websitesnelheid in 2025. Met deze websitesnelheid gids bij de hand lukt het jou ook.

Na het lezen van dit artikel weet jij
- waarom een goede websitesnelheid belangrijk is
- hoe je jouw websitesnelheid optimaliseert
- welke tools je kunt gebruiken bij het verbeteren van je websitesnelheid
In dit artikel
1. Wat is websitesnelheid?
Websitesnelheid is de hoeveelheid tijd die het duurt voor een webpagina laadt. Deze snelheid wordt bepaald door verschillende factoren, waaronder de server van een site, de bestandsgrootte van de pagina en de compressie van afbeeldingen.
Er zijn heel veel verschillende manieren om paginasnelheid te meten:
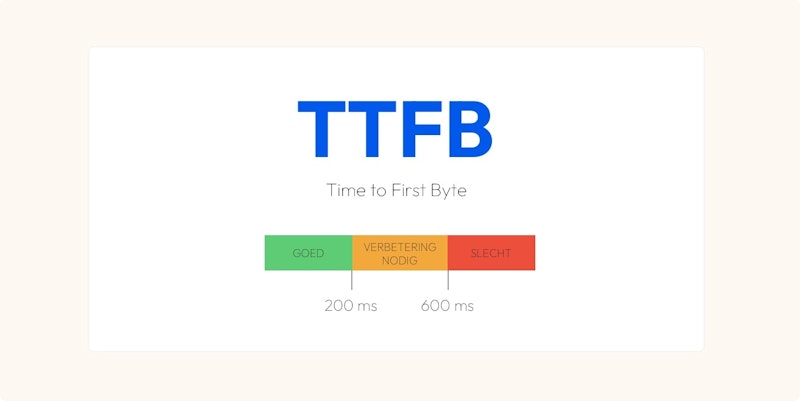
Time to First Byte (TTFB): Dit meet hoe lang het duurt voordat een pagina begint met het laadproces. Als je wel eens op een pagina bent beland en een paar seconden naar een wit scherm hebt zitten staren, dan is dat TTFB aan het werk.

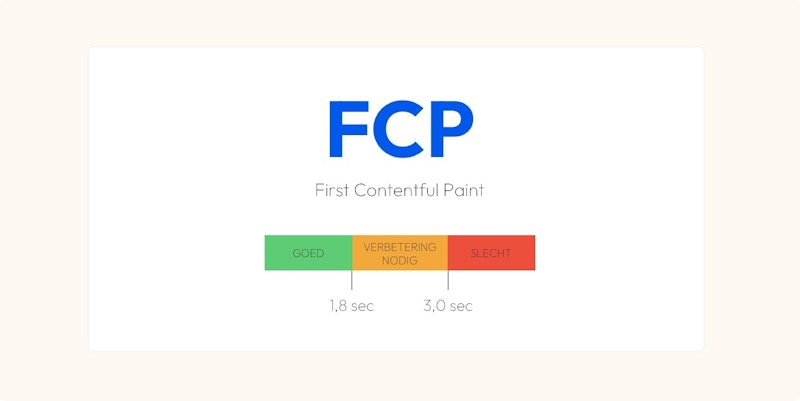
First Contentful Paint (FCP): Dit is een gebruikersgerichte meetmethode. FCP meet hoe gebruikers de prestaties van een website waarnemen, in plaats van wat een snelheidstestprogramma meet.

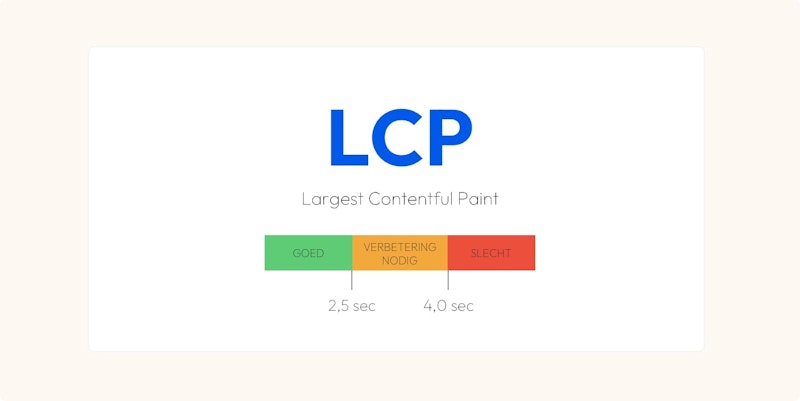
Largest Contentful Paint (LCP): Dit is een van de drie meeteenheden van Core Web Vitals, en geeft aan hoe snel de belangrijkste inhoud van een webpagina wordt geladen. Specifiek meet LCP de tijd vanaf het moment dat de gebruiker de pagina begint te laden tot het moment dat de grootste afbeelding of het grootste tekstblok binnen de viewport wordt weergegeven.

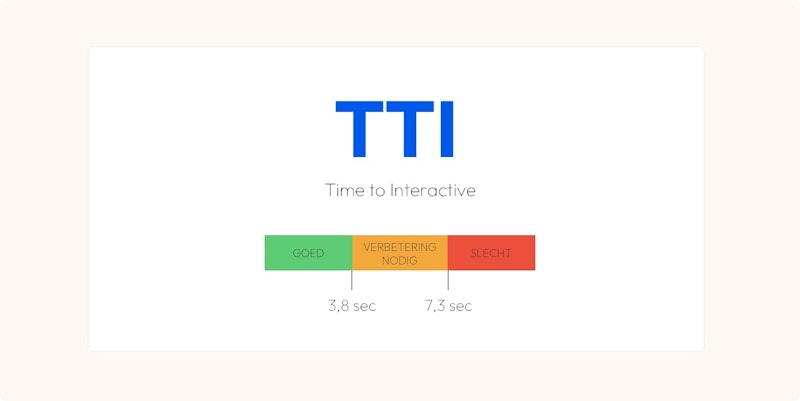
Time to Interactive (TTI): Dit meet hoe lang het duurt voordat een pagina volledig interactief is. Een pagina wordt als volledig interactief beschouwd wanneer:
- De pagina nuttige inhoud toont, wat wordt gemeten met de First Contentful Paint
- Event handlers zijn geregistreerd voor de meeste zichtbare pagina elementen
- De pagina binnen 50 milliseconden reageert op interacties van de gebruiker

Onload Time: Dit berekent de snelheid wanneer de verwerking van de pagina is voltooid en alle bronnen op die specifieke pagina, zoals afbeeldingen, CSS en andere functionaliteiten klaar zijn met downloaden.
Fully Loaded Page (FLP): Dit is hoe lang het duurt voordat 100% van de bronnen op een pagina zijn geladen. Dit is de meest eenvoudige manier om te bepalen hoe snel een pagina laadt.
Hoe werkt dit?
Laten we bijvoorbeeld zeggen dat je een blog wil lezen die er 10 seconden over doet om volledig te laden. Dat is lang... als je alleen kijkt naar hoe lang het duurt om de hele pagina te laden.
Aan de andere kant geeft de First Meaningful Paint soms beter weer hoe gebruikers daadwerkelijk met je pagina omgaan terwijl deze wordt geladen. Laten we nog eens kijken naar de pagina die er 10 seconden over doet om alle bronnen van de pagina te laden.
Het duurt even voor de pagina is geladen, maar wanneer een gebruiker voor het eerst op de pagina komt, krijgt hij na 1,5 seconde een 'First Meaningful Paint' te zien. Dat betekent dat hij vrijwel onmiddellijk met je pagina kan interacteren. Voor een gebruiker oogt je pagina dus snel.
Advies nodig over Websitesnelheid?
- Ontvang een gratis analyse met verbeterpunten voor je website strategie
- We besteden 4-6 uur aan de analyse
2. Het belang van goede websitesnelheid
Hoe snel een website laadt is van groot belang voor iedereen die de site bezoekt. Volgens onderzoek SEO consultancy HOBO wacht 47% van de mensen niet langer dan twee seconden op het laden van een webpagina.

Snelheid is dus een integraal onderdeel van de gebruikerservaring, met name voor e-commerce websites.
Werkt je website niet snel genoeg, dan kan elke seconde je geld kosten. Wanneer een bezoeker de website voor de eerste keer opent, verwachten deze dat deze snel laadt (binnen 4 seconden).
Vergeet niet dat de eerste indruk van vitaal belang is voor bedrijven op het web. Snelheid speelt een beslissende rol in hoe het publiek een merk op het web ziet.
Het is een menselijke reactie om een snellere website als betrouwbaarder en professioneler te beschouwen.
Omgekeerd is een trage website meestal vervelend voor gebruikers. De meesten haken onmiddellijk af en bezoeken liever andere, snellere websites om aan hun eisen te voldoen. Die negatieve indruk ombuigen kan een hele uitdaging zijn.
Snelheid beïnvloedt de SEO rankings van een website
Om die felbegeerde plaats op de eerste pagina van Google te bemachtigen, dient de snelheid van je pagina te concurreren met de laadtijd van de top 10 organische pagina resultaten. Anders zal deze pagina gedegradeerd worden naar de tweede of derde pagina van Google, waar de meeste zoekers zich nooit zullen wagen.

Google hecht veel waarde aan de snelheid van de pagina's, omdat het een manier is om de kwaliteit van een site te bepalen en de gebruikerservaring te meten.
Sites die goed presteren met deze metriek worden beloond met een hoge ranking.
Let er wel op dat dit niet de enige factor is waar Google naar kijkt. Ook jouw SEO content is belangrijk. De combinatie van het optimaliseren van de paginasnelheid en het schrijven van goede en relevante content leidt tot meer verkeer uit organische zoekopdrachten en uiteindelijk tot een succesvollere website als geheel.
Snelheid beïnvloedt de CRO
Google ‘straft’ je website dus wanneer je pagina een lage laadsnelheid heeft. Maar dat is niet het enige. Het beïnvloedt namelijk ook je conversion rate, of conversieratio.
Bounce rate
We hadden het er net al even over: bezoekers verlaten je website wanneer deze er te lang over doet om te laden. Dit resulteert in het verlies van potentiële klanten én inkomsten. En zo komen we direct bij het volgende punt.
Conversies
Een vertraging van één seconde leidt gemiddeld tot een vermindering van 7% in conversie. Dat is enorm. Stel dat jouw bedrijf € 50.000 per dag verdient, dan kan een vertraging van één seconde mogelijk resulteren in ongeveer 1,28 miljoen aan verloren inkomsten per jaar.
Om als bedrijf online succesvol te zijn, is het hebben van een snelle website dus essentieel. Het levert niet alleen een goede gebruikerservaring op, maar helpt ook bij het creëren van een blijvende positieve indruk bij klanten. Daarom is het optimaliseren van de laadsnelheid heel belangrijk.
■ Time on site
Time on site is een indicator van hoe lang een bezoeker op jouw site kijkt. Wanneer de snelheid van de website te laag is, zal een gebruiker de site snel verlaten en je time on site zal laag zijn. Dit is dus voornamelijk een indicatie om te zien of je website goed werkt of issues bevat.
■ Per device/browser type
We hebben hier te maken met mobile first ranking. Dat betekent dat je zoekwoordposities mede worden bepaald door hoe jouw website presteert op een een bepaald apparaat (mobiel of desktop) en het browsertype (Safari, Google Chrome, etc).
De CRO voor desktop en mobiel zijn op veel fronten verschillend. Voor mobiele telefoons ligt de nadruk altijd op het snel en effectief leveren van de content. Dat komt omdat mobiele klanten vaak onderweg browsen op hun mobiele netwerk. Dit is geen supersnelle wifi-verbinding en webpagina's laden trager als ze niet geoptimaliseerd zijn. Zorg er dus voor dat je mobiele website op z’n snelst is.
■ Impact van tools op snelheid (Hotjar/Sleeknote etc.)
Om een tool toe te voegen op de website wordt er gebruikgemaakt van scripts. Als deze scripts niet op de juiste manier geladen worden, dan zullen ze een negatieve impact hebben op de laadtijd van een pagina. Namelijk: scripts worden eerst gedownload, uitgevoerd en daarna (soms tegelijkertijd) wordt de rest geladen.
Snelheid beïnvloedt je advertenties
Je websitesnelheid heeft directe impact op je conversieratio. Des te belangrijker dus dat je aandacht besteed aan de snelheid van je website.
Door de snelheid te verhogen, verhoog je het conversiepercentage. Dit zorgt onderaan de streep voor een betere ROAS.
Wanneer dit dus niet goed is of slechter wordt, kan dit je rendement op je Google Ads budget verslechteren.
Het kan zo zijn dat mobiele gebruikers bijvoorbeeld een belangrijke doelgroep zijn voor een klant. Wanneer je website te traag is en de bounce ineens toeneemt voor mobiel kan het zo zijn dat je het algoritme op het verkeerde been zet. Hij zal hier dan minder prio aangeven terwijl dit in werkelijkheid wel een hele belangrijke doelgroep is.
Snelheid is essentieel
Om als bedrijf online succesvol te zijn, is het hebben van een snelle website dus essentieel. Het levert niet alleen een goede gebruikerservaring op, maar helpt ook bij het creëren van een blijvende positieve indruk bij klanten. Daarom is het optimaliseren van de laadsnelheid heel belangrijk.
Advies over jouw SEO strategie?
- Een gratis analyse t.w.v. 4 tot 6 uur werk
- 87% van de bedrijven die we analyseren loopt omzet mis
3. Google Core Web Vitals
Web Vitals is een initiatief van Google dat richtlijnen geeft voor kwaliteitssignalen die duiden op een 'geweldige' site-ervaring.
Core Web Vitals zijn een subset van Web Vitals. Elk van de Core Web Vitals vertegenwoordigt een element van de gebruikerservaring. Elke meting is meetbaar met elke live webpagina ('Real User Monitoring') en stuurt gebruikersgerichte resultaten met betrekking tot paginalaadtijd en paginatoegankelijkheid. Bovendien heeft Google verklaard dat Core Web Vitals een organische rankingfactor zijn.
De Core Web Vitals bestaan uit:
- Largest Contentful Paint (LCP): geeft aan hoe snel de belangrijkste inhoud van een webpagina wordt geladen.

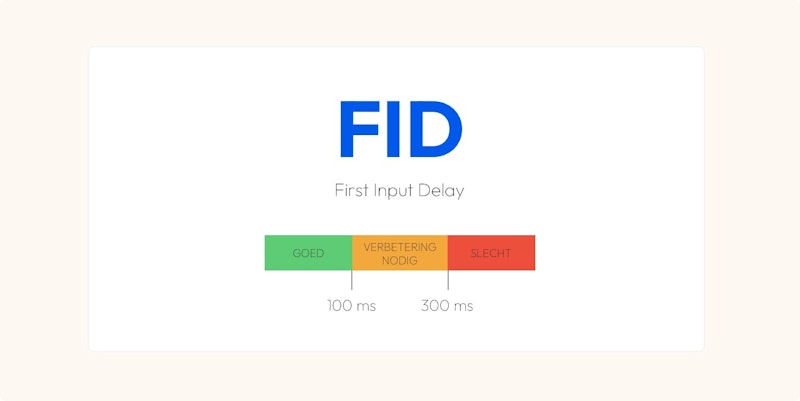
- First Input Delay (FID): meet de tijd vanaf het moment dat een gebruiker voor het eerst interactie heeft met je site (bijvoorbeeld wanneer hij op een link klikt) tot het moment waarop de browser daadwerkelijk op die interactie kan reageren.

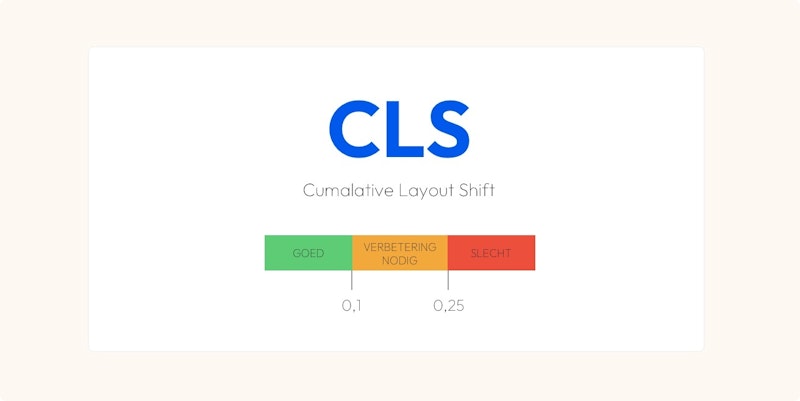
- Cumulative Layout Shift (CLS): meet de verschuivingen die plaatsvinden tijdens het laden van een webpagina. De metingen gaan voornamelijk over de verschuivingen boven de vouw.

Belangrijk om rekening mee te houden is dat Core Web Vitals in de toekomst verder kunnen worden uitgebreid met nieuwe statistieken, of dat de huidige metrics worden vervangen voor verbeterde of vernieuwde versies. Houd dat dus regelmatig in de gaten om je websitesnelheid optimaal te houden.
Ontvang gratis groeitips
- +5.000 ondernemers gingen je voor. Het is dan ook gratis.
4. Belangrijke tools bij het verbeteren van je websitesnelheid
Nu je begrijpt hoe paginasnelheid en websitesnelheid je ranking kunnen beïnvloeden, is het tijd om je website op de proef te stellen. Hoe presteert jouw website?
Er is een goede kans dat je site een aantal belangrijke verbeteringen kan gebruiken. Hoewel sommige onmiddellijke veranderingen een positieve invloed kunnen hebben op de laadtijd van je site, is het belangrijk om eerst nauwkeurige inzichten in de paginasnelheid te krijgen. De beste manier om dit te doen is door een paginasnelheidstest uit te voeren.
Om de laadtijd van je webpagina's te testen, kun je een van de volgende gratis online tools gebruiken. Veel van deze pagespeed analytics tools hebben ook betaalde versies.
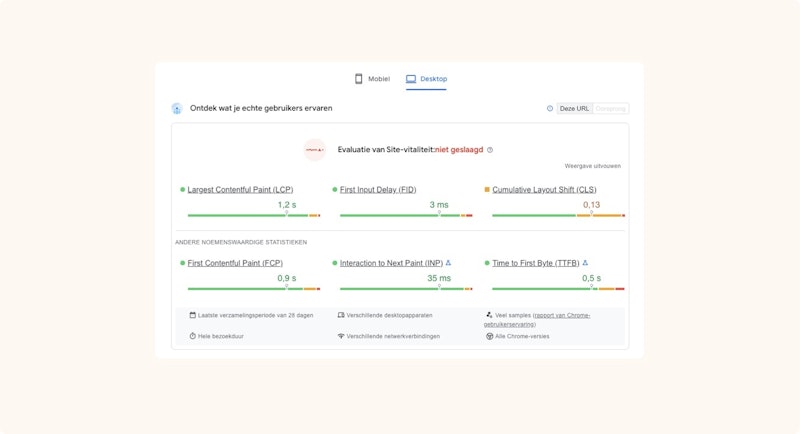
Google Pagespeed Insights
Google PageSpeed Insights is het belangrijkste hulpprogramma van Google voor het scoren van de snelheid van een pagina op mobiele apparaten en desktopcomputers. De gratis tool geeft ook een overzicht van de paginaprestaties op basis van Google's Core Web Vitals.

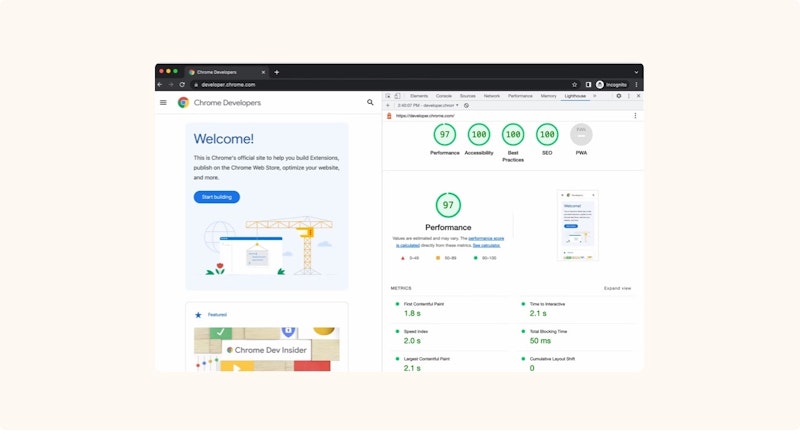
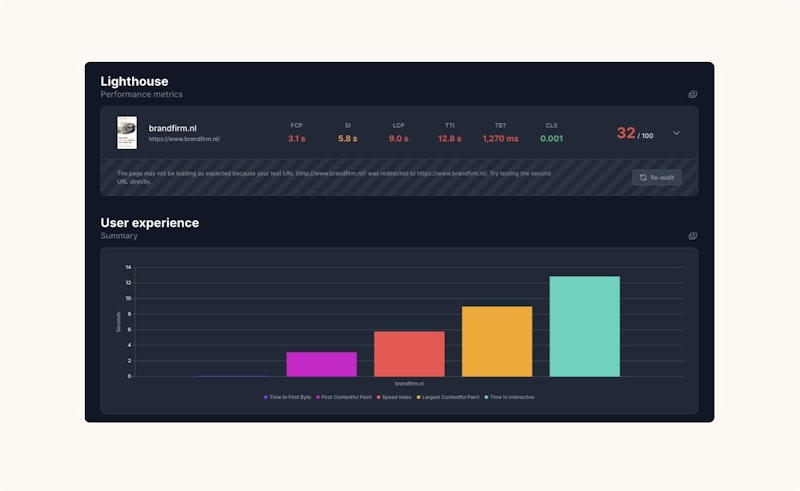
Google Lighthouse
Lighthouse is een open-source tool die wordt gebruikt om de prestaties van webpagina's, toegankelijkheid, progressieve webapps, SEO en nog veel meer te verbeteren. Google raadt aan om hierbij de Chrome DevTools-workflow te gebruiken in plaats van de Chrome-extensie, omdat je met de DevTools-workflow geverifieerde pagina's en lokale sites kunt testen.

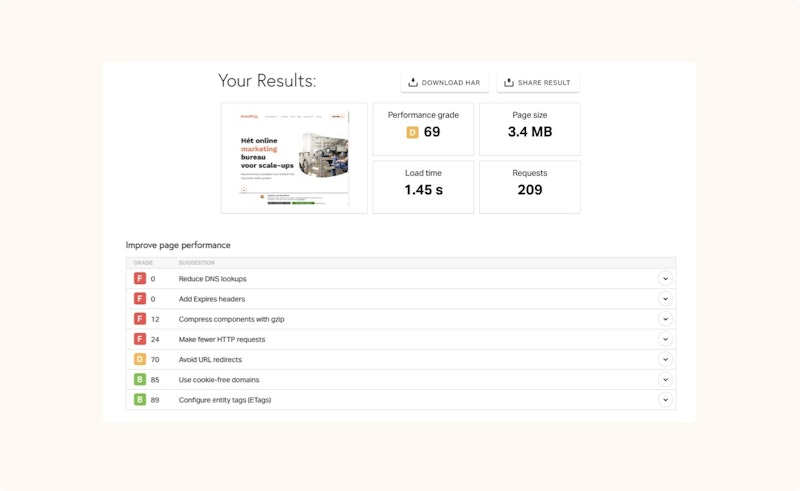
YSlow (van Yahoo)
YSlow is een open-source tool die je website analyseert en je suggesties geeft om de prestaties te verbeteren. Je voert de webpagina in die je wilt testen, dan analyseert YSlow deze aan de hand van een aantal regels en geeft je zowel een cijfer als een lijst met wat je site goed doet als het gaat om prestaties... en waar nog wat verbeterpunten liggen.

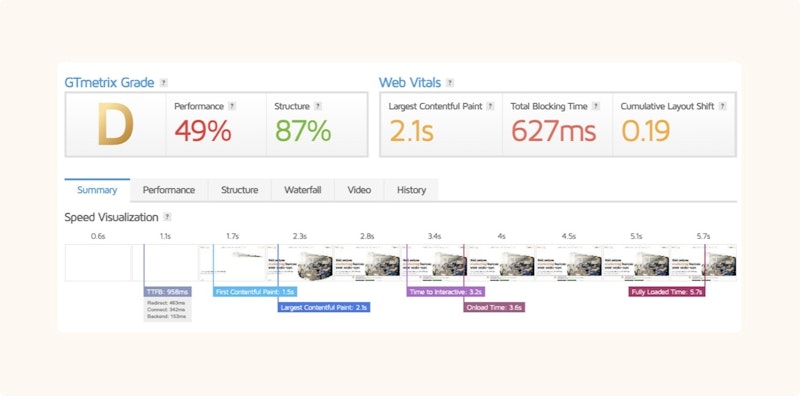
GTmetrix
GTmetrix maakt gebruik van Google PageSpeed Insights en YSlow om de laadtijd van je pagina te meten, met een testlocatie in Vancouver, Canada. Maak je een account aan, dan kun je ook andere locaties gebruiken om te testen. Een unieke functie van GTmetrix is de mogelijkheid om de prestaties van een pagina te vergelijken met eerdere tests van dezelfde pagina.

Pingdom
De Pingdom Website Speed Test is een uitgebreide pagina laadtijd test tool. Je kunt de gratis versie gebruiken om de laadtijd van pagina's te controleren van zeven servers op verschillende locaties in de wereld om zeven verschillende toestanden van het bestandsverzoek van een browser te onderzoeken.

Pagespeed.compare
De Pagespeed.compare tool is een fijne website wanneer je jouw websitesnelheid wil vergelijken met je concurrent. PageSpeed Compare maakt gebruik van Google PageSpeed Insights, dat wordt aangestuurd door Lighthouse en Chrome UX Report.

5. Zo optimaliseer je de Core Web Vitals
We hadden het al even over de Core Web Vitals van Google.
Core Web Vitals zijn snelheidsmetingen die deel uitmaken van Google's Page Experience-signalen. Deze worden gebruikt om de gebruikerservaring te meten. De metrics meten visuele belasting met Largest Contentful Paint (LCP), visuele stabiliteit met Cumulative Layout Shift (CLS), en interactiviteit met First Input Delay (FID).
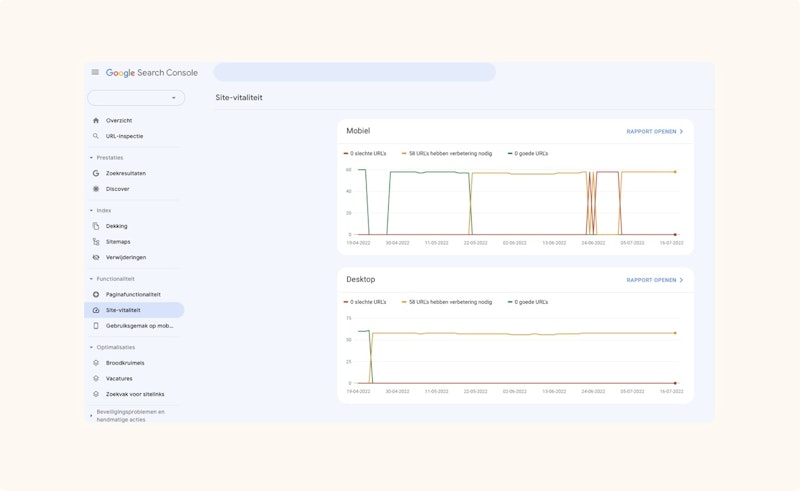
De makkelijkste manier om de statistieken voor jouw site te bekijken is met het Core Web Vitals rapport in Google Search Console. Met dit rapport kun je eenvoudig zien of je pagina's zijn gecategoriseerd als ‘poor URLs,’ ‘URLs need improvement’ of ‘good URLs’. Wij laten je per Web Vital zien wat de meest voorkomende problemen zijn en hoe je deze kunt optimaliseren, zodat jouw website nóg sneller wordt.

Largest Contentful Paint optimaliseren
De LCP-score wordt beïnvloed doordat het inladen van het grootste element op de pagina wordt vertraagd, omdat andere elementen eerder laden of er bestanden op de achtergrond eerder worden gedownload.
De snelheid van je LCP wordt voornamelijk beïnvloed door vier factoren:
- Trage server response tijden
- Render-blokkerende JavaScript en CSS
- Laadtijden van bronnen
- Client-side rendering
Trage server response tijden
Om dit probleem op te lossen, maak je gebruik van een CDN, ofwel: content delivery network. Een CDN slaat je content op servers over de hele wereld op. Het zijn netwerken van servers die worden gebruikt om de belasting van het leveren van content te verdelen. In wezen worden kopieën van je site opgeslagen in meerdere, geografisch verschillende datacentra, zodat gebruikers sneller en betrouwbaarder toegang hebben tot je site.
In plaats van je content op één enkele locatie op te slaan, wordt de content, wanneer gebruikers een pagina opvragen, geserveerd vanaf de server die zich het dichtst bij hen in de buurt bevindt.
Dus als je LCP-element een groot afbeeldingsbestand is, hoeft je gebruiker in Amsterdam niet te wachten tot het vanaf je server in New York door de kabel is gerold. Hoe kleiner de afstand, hoe korter de tijd om te laden.
Render-blokkerende JavaScript
Browsers moeten een DOM-structuur opbouwen door HTML te verwerken voordat ze een pagina kunnen renderen. Als je browser tijdens dit proces een script tegenkomt, moet het stoppen en worden uitgevoerd voordat het verder kan.
Google raadt daarom aan om het gebruik van blokkerend JavaScript te vermijden of tot een minimum te beperken om je website zo snel mogelijk te maken.
CSS, JavaScript en HTML minimaliseren
Door je code te optimaliseren (inclusief het verwijderen van spaties, komma's en andere onnodige tekens), kun je de snelheid van je pagina drastisch verhogen. Verwijder ook opmaak en ongebruikte code.
Afbeeldingen optimaliseren
Zorg ervoor dat je afbeeldingen niet groter zijn dan nodig, dat ze het juiste bestandsformaat hebben (PNG's zijn over het algemeen beter voor afbeeldingen met minder dan 16 kleuren, terwijl JPEG's over het algemeen beter zijn voor foto's) en dat ze gecomprimeerd zijn voor het web.
Cumulative Layout Shift optimaliseren
Wanneer er geen witruimte wordt gereserveerd voor blokken op de website zoals content, afbeeldingen en video’s worden deze onderdelen later ingeladen. Elementen schuiven dan opzij of naar beneden waardoor er layout-verschuivingen ontstaan.
Onverwachte verplaatsing van content op de pagina gebeurt meestal omdat bronnen asynchroon worden geladen of omdat DOM-elementen dynamisch aan de pagina worden toegevoegd. De boosdoener kan een afbeelding of video zijn met onbekende afmetingen, een lettertype dat groter of kleiner wordt weergegeven dan zijn standaardgrootte, of een advertentie of widget van een derde partij die zichzelf dynamisch aanpast.
Voor de meeste websites kun je alle onverwachte layout-verschuivingen vermijden door je aan een paar basisprincipes te houden:
- Voeg altijd grootte-attributen toe aan je afbeeldingen en video-elementen, of reserveer anders de benodigde ruimte met iets als CSS aspect ratio boxes. Deze aanpak zorgt ervoor dat de browser de juiste hoeveelheid ruimte in het document kan toewijzen terwijl de afbeelding wordt geladen.
- Voeg nooit content toe boven bestaande content, behalve als reactie op een gebruikersinteractie. Dit zorgt ervoor dat eventuele verschuivingen in de lay-out worden verwacht.
- Geef de voorkeur aan animaties van transformaties boven animaties van eigenschappen die leiden tot wijzigingen in de opmaak. Animeer overgangen op een manier die context en continuïteit biedt van de ene toestand naar de andere.
First Input Delay optimaliseren
Een veelvoorkomend probleem bij FID is dat buttons, links of andere klikbare elementen al getoond worden, een gebruiker er op klikt, maar er een vertraging is tussen het moment van klikken en het starten van de browser. Dat komt omdat er tegelijkertijd (op de achtergrond) nog acties uitgevoerd worden zoals het downloaden van scripts, het laden van afbeeldingen of video’s en andere processen.
De belangrijkste oorzaak van een slechte FID is de zware uitvoer van JavaScript. Optimaliseren hoe JavaScript wordt verwerkt, samengesteld en uitgevoerd op je webpagina zal de FID direct verminderen.
Lange taken opdelen
Als je al geprobeerd hebt om de hoeveelheid JavaScript die op een pagina geladen wordt te verminderen, kan het nuttig zijn om langlopende code op te splitsen in kleinere, asynchrone taken.
De JavaScript-uitvoeringstijd beperken
Door de hoeveelheid JavaScript op je pagina te beperken, hoeft de browser minder tijd te besteden aan het uitvoeren van JavaScript-code. Hierdoor kan de browser sneller reageren op gebruikersinteracties.
6. Overige optimalisaties
Naast je focussen op de Google Core Web Vitals, kun je ook nog kijken naar de volgende websitesnelheid optimalisaties.
Time to first byte optimaliseren
Het verlagen van de TTFB is heel belangrijk voor de pagina-ervaring van je bezoekers, omdat het direct beïnvloedt hoe lang het duurt voordat je pagina is geladen.

Gebruik een CDN
We hadden het er in het vorige hoofdstuk al even over; de CDN. Door dit netwerk van servers kan de website sneller worden gedownload en geladen en wordt de gebruikerservaring verbeterd.
Optimaliseer de code van je website
De code is een cruciaal onderdeel in de optimalisatie van je website. Verschillende acties helpen de TTFB te versnellen:
- voeg een load balancer toe en cache statische en dynamische content
- update de geïnstalleerde software op de webserver
- gebruik een Reverse Proxy Server om de applicaties te versnellen en te beveiligen
- comprimeer content zoals video’s en afbeeldingen
Optimaliseer database queries
Om database queries te optimaliseren, wil je alleen de gegevens ophalen die je echt nodig hebt. Vermijd daarbij correlated subquery's, want die zijn afhankelijk van andere query's en vertragen het proces.
Verminder HTTP-verzoeken
Om HTTP requests te verminderen moet je nagaan hoeveel requests je website momenteel maakt en onnodige afbeeldingen verwijderen. Zodra je dat hebt gedaan, kun je verder gaan door de bestandsgrootte van overgebleven afbeeldingen te verkleinen en te analyseren welke factoren de laadsnelheid kunnen beïnvloeden. Andere dingen die je kunt doen om TTFB te optimaliseren zijn JavaScript asynchroon maken en CSS bestanden samenvoegen.
First Contentful Paint optimaliseren
Door de First Contentful Paint van je site te optimaliseren, versnel je niet alleen de algemene laadtijden en verhoog je de snelheid van de pagina's, je toont je bezoekers ook letterlijk dat hun verzoeken worden behandeld en dat het laden niet is vastgelopen.

Dat doe je als volgt:
Verwijder render-blokkerende bronnen
Render-blokkerende bronnen zijn bestanden op je website die je pagina nodig heeft om te renderen. Dit zijn onder andere HTML, JavaScript, fonts en CSS bestanden. Wat ze 'render blocking' maakt, is dat ze voorrang krijgen op al het andere op de pagina, waardoor het laadproces van al het andere wordt onderbroken totdat de bronnen geladen zijn. Afbeeldingen, platte tekst of andere gebruikersgerichte content wordt in de wacht gezet totdat de vitale bestanden klaar zijn. Door deze middelen uit het critical rendering path te halen, komt er ruimte vrij voor contentful painting.
Verwijder ongebruikte CSS
Als je code in je stylesheets hebt die niet gebruikt wordt, waarom zou je die dan bewaren? Alle oude of ongebruikte code moet worden verwijderd, zodat deze niet wordt geladen telkens als je site wordt geladen.
Minimaliseer HTML, CSS en JavaScript
Onder minificatie wordt het verwijderen van vreemde tekens (zoals spaties) uit de HTML-, CSS- en JavaScript-bestanden van je site verstaan. Hoewel spaties het voor mensen makkelijker maken om te lezen en te interpreteren, hebben browsers en servers ze niet nodig. Die spaties zijn nog steeds karakters die bytes in beslag nemen. Door dingen zoals je CSS bestanden te minificeren, verklein je de paginagrootte. Dat verhoogt de snelheid van de pagina en verbetert de tijd tot FCP.
Time to Interactive optimaliseren
De TTI metric is goed voor 10% van de totale Performance Score. Het optimaliseren van deze metric zorgt ervoor dat je bezoekers goed merken hoe snel ze je pagina kunnen gebruiken.

JavaScript beperken
Time To Interactive wordt direct beïnvloed door JavaScript-scripts, die pagina-rendering kunnen blokkeren. Hoe meer scripts er zijn, hoe groter de vertraging van de TTI. De impact hiervan kan per apparaat verschillen, omdat de prestaties van scripts per apparaat aanzienlijk verschillen. Hoe trager een processor is, hoe meer tijd hij kwijt is aan het analyseren en compileren van scripts.
Op mobiele apparaten is de CPU bijvoorbeeld veel beperkter dan op een desktop, en als gevolg daarvan hebben deze JavaScript een veel grotere impact op sites die op mobiel worden geladen en is de Time To Interactive aanzienlijk langer.
7. Zo optimaliseer je jouw websitesnelheid
Hoe meer tijd je stopt in het versnellen van je website, hoe eerder je hier resultaten van gaat zien. Hier zijn enkele van de vele manieren om de laadtijd van je pagina te verminderen.
Compressie
Wanneer je CSS-, HTML- en JavaScript-bestanden groter zijn dan 150 bytes, is het slim om deze te verkleinen. Dit noem je compressie. Je kunt daar verschillende tools, zoals (JS Compress) voor gebruiken.

Verminder redirects
Telkens wanneer een pagina wordt omgeleid naar een andere pagina, moet je bezoeker langer wachten tot de HTTP-verzoek-antwoordcyclus is voltooid. Stel dat je mobiele redirectpatroon er bijvoorbeeld als volgt uitziet:
voorbeeld.nl -> www.voorbeeld.nl -> m.voorbeeld.nl -> m.voorbeeld.nl/home
... zorgt elk van deze twee extra redirects ervoor dat je pagina langzamer laadt.
Gebruik browser caching
Browsers slaan veel informatie op in de cache (stylesheets, afbeeldingen, JavaScript-bestanden en meer) zodat wanneer een bezoeker terugkomt op je site, de browser niet de hele pagina opnieuw hoeft te laden. Gebruik een tool zoals Clear Cache om te zien of je al een vervaldatum hebt ingesteld voor je cache. Hierin kan je aangeven hoe lang je wil dat die informatie in de cache blijft. In veel gevallen is een jaar een redelijke periode, tenzij het design van je website vaak verandert.

Verbeter de responstijd van de server
De responstijd van de server wordt beïnvloed door de hoeveelheid traffic die je ontvangt, de bronnen die elke pagina gebruikt, de software die je server gebruikt en de hosting. Om de responstijd van je server te verbeteren, zoek je naar prestatieknelpunten zoals trage databasequery's, trage routering, of een gebrek aan voldoende geheugen. Vervolgens los je die op.
8. Conclusie
In deze gids leerde je alles over het verbeteren van je websitesnelheid. We vatten de belangrijkste punten nog even samen.
Je leerde:
- Wat websitesnelheid is
- Waarom een snelle website belangrijk is
- Hoe je je websitesnelheid kunt optimaliseren
- Wat Google Core Web Vitals zijn
- Welke tools je kunt inzetten om je websitesnelheid te verbeteren
Nu kun je aan de slag om je website nóg sneller te maken. Waar ga jij als eerste mee aan de slag? Laat het ons weten in de reacties. Als je er niet uitkomt, dan helpen we je graag met je online marketing.
Advies over websitesnelheid?
- Een gratis analyse t.w.v. 4 tot 6 uur werk
- Heldere website strategie op maat
- 87% van de bedrijven die we analyseren loopt omzet mis

